*이건 단순히 개인 공부를 기록한 것이므로 잘못된 부분이 많을 수 있습니다.
책에서는 Node.js를 https://nodejs.org에서 설치해서 에디터와 함께 사용하라 하였지만
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
나는 가볍게 언어만 공부만 하기 위해서 구름IDE를 이용하기로 했다.
구름IDE - 설치가 필요없는 통합개발환경 서비스
구름IDE는 언제 어디서나 사용 가능한 클라우드 통합개발환경(Integrated Development Environment IDE)을 제공합니다. 웹브라우저만 있으면 코딩, 디버그, 컴파일, 배포 등 개발에 관련된 모든 작업을 클라
ide.goorm.io
실제 PC에서 설치하는 것은 언젠가 올릴 것이지만 일단은 패스.
구름ide에 가입하는건 쉬우니 그건 패스하고
컨테이너부터 만들어보겠다.
1. 로그인 후 '대시보드' 클릭

2.'새 컨테이너' 클릭(둘 중 아무거나 누르면 된다.)


3. 입력하기

이름,설명을 적고 공개범위는 굳이 공개할 생각은 없어서 Private로 설정했다.
딱히 Github에 연결하고 싶지는 않아서 템플릿은 저대로 놔두었다.
언어만 공부하는거니깐 배포도 사용 안함으로 설정했다.

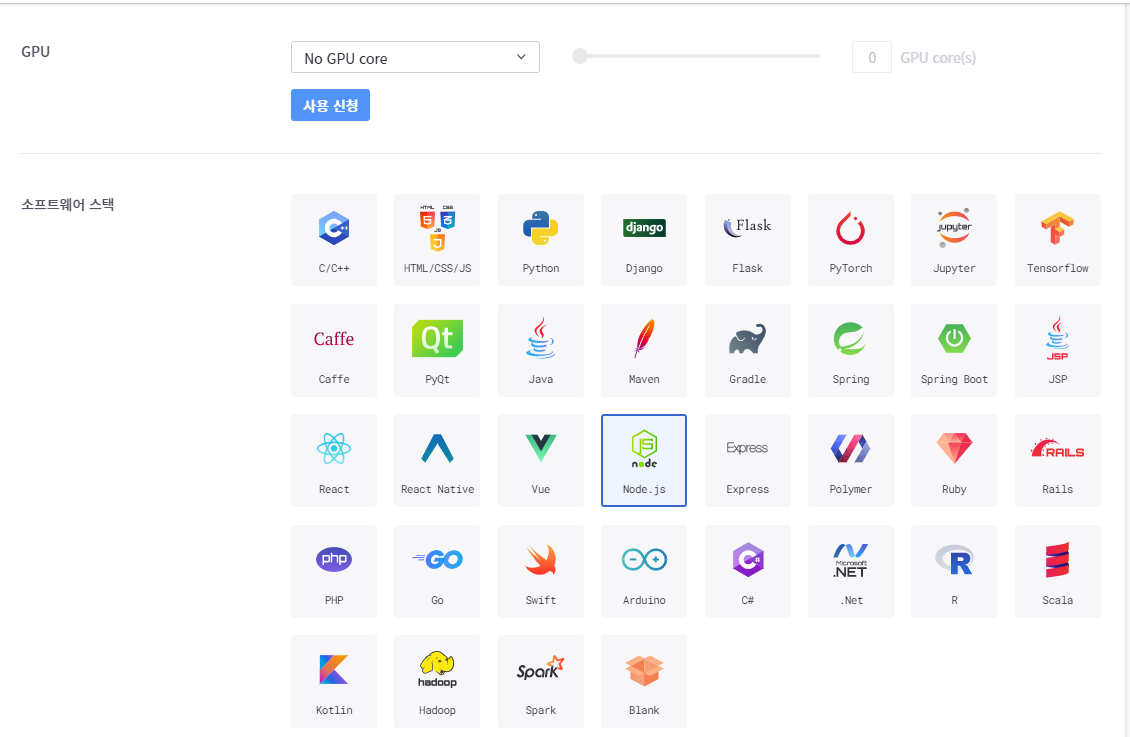
GPU는 따로 사용신청 안해놨으니 놔두고
소프트웨어 스택은 Node.js를 사용할 것이니 Node.js를 선택한다.

템플릿과 OS는 그냥 이상태로 놔둬볼까 싶었고,
Node.js버전은 업그레이드 된 게 낫지 않나 싶어 체크 해봤다.(처음인데 뭘 알겠나)
4. 맨 위에 있는 '생성하기' 클릭(Ctrl + M)

이런 화면이 뜬다.

완료되었다.

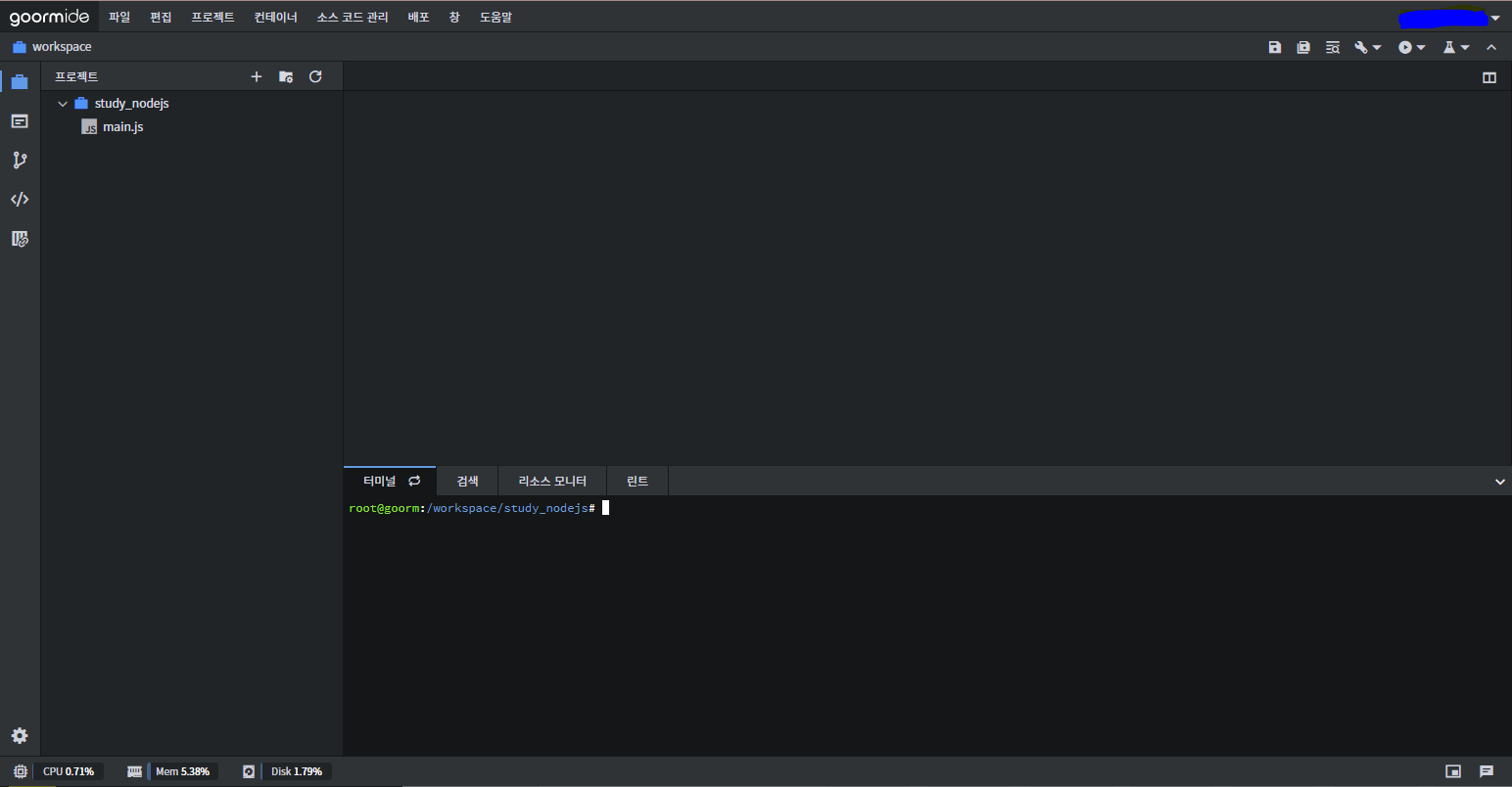
이런 화면이 나온다.

이제 개발을 시작하자.
'개발을 해보다 > Node.js' 카테고리의 다른 글
| [Node.js] #05. 변수 입력하기 (0) | 2020.11.27 |
|---|---|
| [Node.js] #04. 주석 달아보기 (0) | 2020.11.26 |
| [Node.js] #03. 콘솔에 Hello World 출력하기 02 (0) | 2020.11.25 |
| [Node.js] #02. 콘솔에 Hello World 출력하기 01 (0) | 2020.11.24 |
| [Node.js] #00. 공부 계획 (0) | 2020.11.23 |